UX Design Challenge Exercise
Professional Training & Coaching Company
Digital Learning and Mentoring Solutions
UX Project Overview

The following project exercise takes place as part of the product designer position hiring process for Torch Leadership Labs; a Professional Training & Coaching Company.
The deadline given is 3 days. The scope expectations were to provide any sketches, wires, mocks, prototype, and explanation in order to show how the approach to solve this problem.
Designer decides how far wants to take designs to provide enough for user feedback. Preferably at least one full fidelity screen is required.
Ideate a mobile application with a scheduling element along with dining preferences matched with restaurant recommendations and mapping capabilities. Users will be able to collaborate in real-time in order to come to a consensus and reserve a place to eat.
Deciding on where to get dinner with six friends who are located in different parts of the city and you’re trying to schedule a dinner for a Friday on Monday of that same week.
Assumptions for Success: limiting the amount of back and forth and time spent deciding on a restaurant. All people are happy with the restaurant and the menu options. The users are able to easily reserve the restaurant they want. No one incurs scheduling issues such as moving things, travel time, etc.
Due to the given scenario the only business requirements obtained to work with are the detailed on the exercise goal.
As part of the ideation process a single question survey was posted in some social networks in order to obtain some insights from diverse users.
If you have a couple of minutes, I have this case that would like to have your opinion about. Please comment what your approach would be. You can answer by voice clip as well. Thank you! 😊
— You want to have dinner with 5 of your friends this Friday. You all are located in different parts of the city. How would you come to a consensus with everyone to choose the restaurant and schedule this dinner? Oh! today is Monday. —
The "survey" gave me a roughly glance on how the given “problem” would be potentially solved. Basically I stepped back for a moment from the given sceneario by simply curiosity.
I wondered...
— Is it really 4 weekdays a short amount of time for planning?
— How people approach the organization?
— What the favorite methods to organize these meetings are?
— How flexible is for everybody to decide depending on who starts rolling ball?
To complete this discovery phase I researched about different industry solutions such as event planner apps and Location-Based Service Apps.
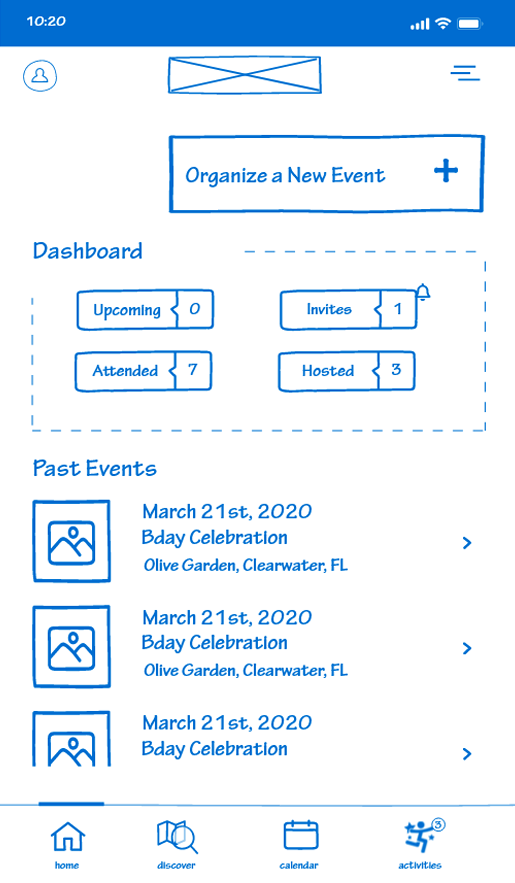
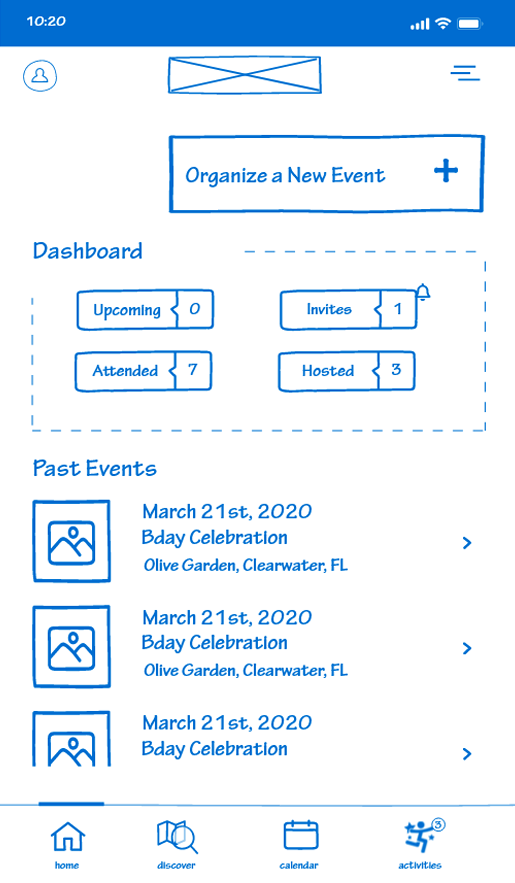
Home Screen or Splash Page: Users can have a glance of previous, hosted, and upcoming events. They can quickly start and create a new event and being notified about others invites.
[low fidelity and high fidelity]
Organize Event Screen – 1 of 4 steps: Initial global information to provide by user and adjust settings. “Coop” it is an option allowing all the participants to choose venue for the event.
[low fidelity]
Organize Event Screen – 2 of 4 steps: Personal information or preference to provide by user at this step. This information will be use by app algorithm and other users’ consensus to choose the venue and location.
[low fidelity]
Organize Event Screen – 3 of 4 steps: The creation of the event is completed in this step and some extra details to event can be added.
[low fidelity]
Organize Event Screen – 4 of 4 steps: Time to add the participants and to send the invitation. Information can be pulled from the phone stored contacts and text notification will be send to everyone whether they are active users or not of our “New App”.
[low fidelity]
Notifications Screen: invitations received, status of the ones sent by user, updates on the back and froth form participants, alerts about comments in common chat, etc.
[low fidelity]
Chats Screen: History of the group chats attached to past and active events. User will be able to interact with active invitation and planning and see a history of previous conversations and shares.
[low fidelity]
Window Chat: Exclusively attached to the specific event.
[low fidelity]
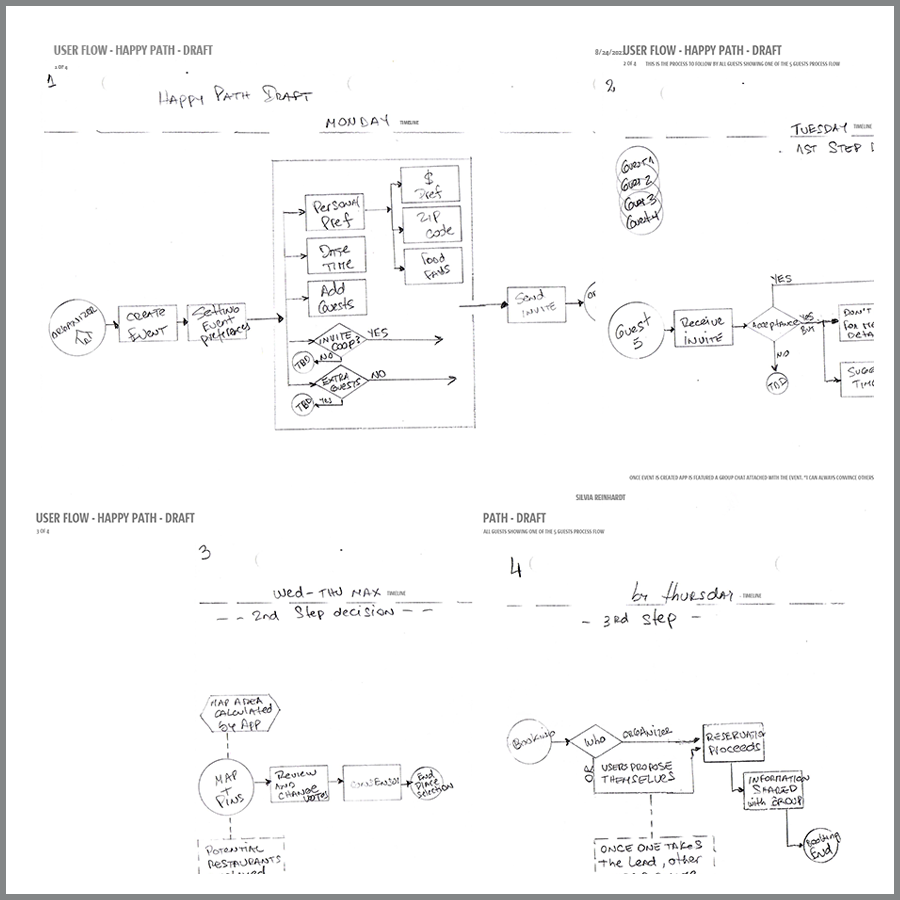
Flow documentation, both, visual and writing, explaining the process.
Interactive low fidelity prototype.

Summary explained the steps my solution approach would take. I’ve covered two user views. A lead/organizer and guests. Included event creation, invite send and reception, and some extra notes about the journey when meeting with the group.

Flowchart displaying 4 processed as part of a hypothetical timeline.
1-4 Organizer creates event (Monday).
2-4 Guest(s) Receive invite and set preferences (Tuesday).
3-4 Map displays voting base on overall preferences and participant made changes or agreement to decide a restaurant (Wednesday-Thursday Max).
4-4 Reservation takes place (Thursday).